Afbeeldingen op een website kunnen een grote impact hebben op de vindbaarheid en snelheid van een website. Het is daarom belangrijk dat deze afbeeldingen goed geoptimaliseerd zijn. In dit artikelen leggen we stap voor stap uit hoe je afbeeldingen kan optimaliseren met Squoosh. Wil je meer weten over het optimaliseren van afbeeldingen op je website voor vindbaarheid en snelheid. Lees dan dit artikel of neem contact met ons op.
Heb je veel afbeeldingen die je wilt optimaliseren in een keer? Dit is mogelijk met de Squoosh CLI. Neem contact met ons op en dan helpen wij je verder met het optimaliseren van een bulk afbeeldingen.
Stap 1: Upload je foto naar Squoosh
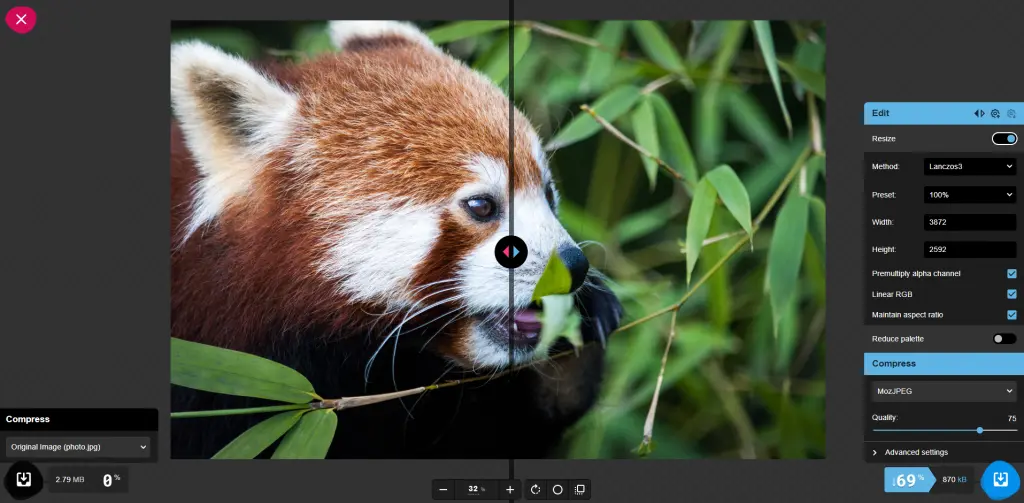
Ga naar https://squoosh.app/ en upload jou afbeelding door te klikken op de roze cirkel en de afbeelding te selecteren. Als je de afbeelding heb geüpload zie de Squoosh editor, zoals in het voorbeeld onderaan.

Stap 2: Resize de afbeelding
In deze stap verkleinen we de afbeelding, zodat deze niet overbodig breed is. Een afbeelding die de volledige site breedte bedekt hoeft nooit groter te zijn dan 2080px. Dus is de geüploade afbeelding breder dan 2080, moet deze sowieso verkleind worden.
Als je de afbeelding niet op volledige site breedte laat zien, kan deze ook kleiner worden dan 2080px. Denk bijvoorbeeld aan 1000px als de afbeelding op halve site breedte wordt weergegeven.
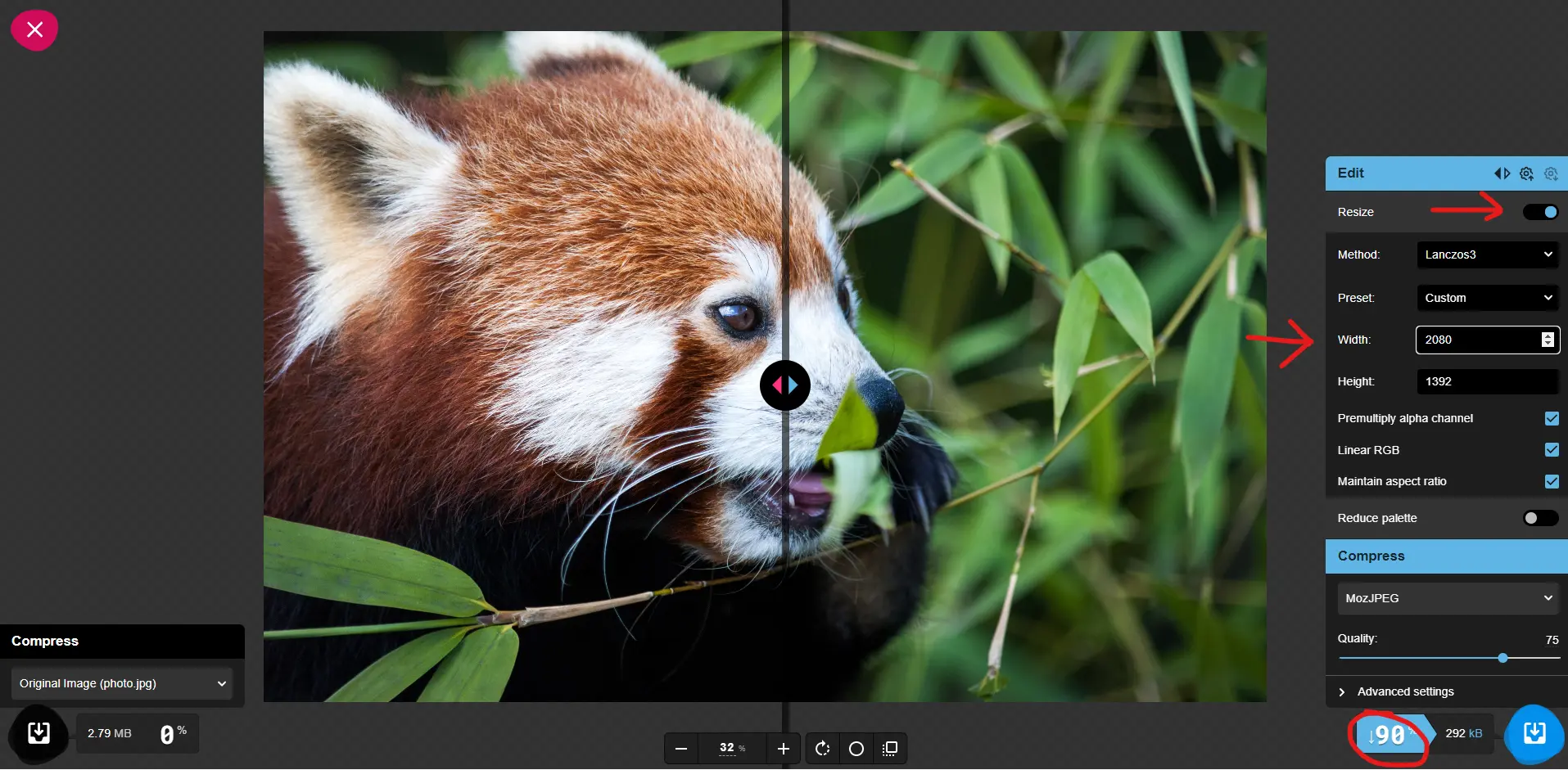
Vink “Resize” aan en vul bij “width” het aantal pixels dat je nodig hebt. In mijn geval wil ik mij afbeelding op volledige site breedte laten zien kies ik voor 2080px breedte.

Zoals je in de bovenstaande screenshot kan zien is door deze aanpassing de voorbeeld afbeelding al 90% kleiner dan het originele bestand.
Let op: De afbeelding kan heel wazig lijken na deze aanpassing. Dat komt doordat de afbeelding is verkleind, maar deze nog op de zelfde grote wordt weergegeven. Wanneer je klaar bent en de afbeelding download is de kwaliteit bijna identiek.
Stap 3: Afbeeldingstype veranderen naar WebP
WebP is het moderne bestandstype voor afbeeldingen op het World Wide Web.
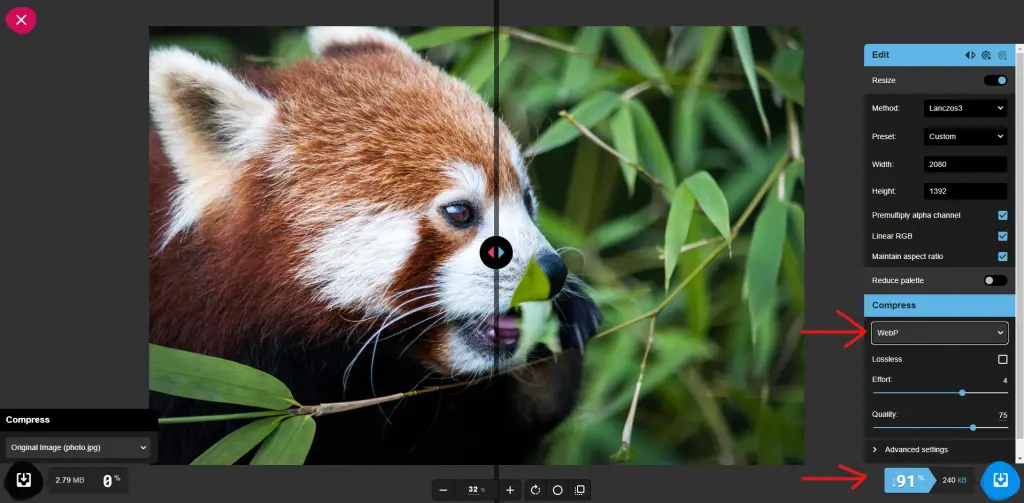
Selecteer onder het kopje Compress “WebP”.

Je ziet dat nog een extra 1% verkleint voor deze voorbeeld afbeelding. In praktijk zie je vaak grotere verschillen als je de afbeelding comprimeert naar een WebP
Klaar!
Download de afbeelding door rechtsonder het blauwe download knopje te klikken en je heb een goed geoptimaliseerde afbeelding die klaar is voor gebruik op jouw website!


2 comments on “Handleiding: afbeeldingen optimaliseren met Squoosh”